Foro
[Natilla] Editar tamaño vista previa YouTube
Comunidad Umbría :: La web en general :: [Natilla] Editar tamaño vista previa YouTube
Si crees que el tema es realmente necesario, por favor, abre uno nuevo en la sección correspondiente.
Buenas tardes, buena gente de CU:
¿Se puede editar el tamaño para poner solo una "barrita" en Natilla como se hacía desde Yogur? He buscado en el foro pero no he encontrado nada. En Natilla, en la opción de vídeo no te deja ya que solo permite un enlace. Doy por hecho que si no te da opción no se puede, pero por si se me escapaba algo y alguien también le sirve de utilidad.
Mil gracias.
Buenas Curufun.
Creo que la única opción viable es editar el código.
No sé si alguien conoce una mejor opción.
Editado: 23/06/2021, 16:13
Se editan los tamaños de "height" y "width" del código del vídeo. Se podría ir revisando si se guardan los parámetros que se hagan de manera manual y si corresponde con lo escrito. Hace tiempo que no me paso por la Natilla y no sé si hace caso omiso al código o no.
Edit: Acabo de comprobarlo. Hace caso omiso XD así que no sirve.
Me temo que por ahora hay cosas más importantes que adaptar, como es normal :)
¡Gracias por contestar igualmente!
No estoy de acuerdo con Ame. Yo precisamente edito el código:
<p style="text-align: center; "><span style="font-size: 24px; font-family: Tahoma;"><b><font color="#9c0000">Opening</font></b></span></p><p style="text-align: center; "><iframe frameborder="0" src="//www.youtube.com/embed/m8Hk8LwBYrQ" width="660" height="15" class="note-video-clip"></iframe><br></p><p></p>
Ahí tienes un texto en tamaño 24 que pone Opening y debajo una fina línea de Youtube a altura 15 y anchura 600, lo justo para que el Play sea visible.
Fr3d1 eres mas crack del código que yo! :DDDD Yo apenas toco un poco de ccs y html.
Gracias!!
¡Oh, muchas gracias!
Y, ¿cómo se edita el código? Nunca lo he hecho y no sé por donde empezar. Si eres tan amable, Fr3d1. Si no es mucho lío.
Editado: 23/06/2021, 17:04
Con el botón "Ver el código fuente" que hay entre "Rehacer" y "Ayuda". El penúltimo botón que tienes cuando pones un post. Eso te da visibilidad del código.
Pues tendré que volver a probar, por que cuando he usado esa opción en la natilla ha pasado de mis cambios como de comer m.
Yo lo he intentado y no me ha hecho caso.
:-(
Soy un negao para eso del código...
A mi lo que me funciona es borrar esto del código fuente. (Para verlo hay que pulsar el botón </> que hay junto a los demás. )
<div class="note-video-container">
Yo lo borro y pongo los parámetros que quiero editando el width="640" height="360" y listo ^^
Si hacéis eso conseguiréis que vuestros vídeos no se vean bien en el móvil y se descojone la página. Tenedlo en cuenta :)
Idea loca.
¿Qué tan problemático sería que un director pudiese tener una hoja general de CSS para cada partida en la que poder dejar unas pocas clases con efectos ya definidos? por aquello de no tener que meter taaaanto código inline, y que las cosas se descojonen menos porque basta con testear y optimizar el responsive la primera vez.
Está previsto en futuras actualizaciones.
De momento trabajamos para que lo básico funcione, pero eso está previsto.
por aquello de no tener que meter taaaanto código inline
Al final el código "inline" desaparecerá y no se podrá editar. Por ahora está porque sabemos que la cosa no está terminada, pero la idea es que esa herramienta desaparezca del editor y que todo se controle a través de sus propias herramientas. También está prevista una herramienta que reproduzca un audio que esté alojado en la web o en un vídeo de YT. Pero eso no es básico XD
Pues si la cosa sale adelante antes o después, aplaudiré. Puede dar muchas opciones para la inmersión de escenario, ambientación, experiencia personalizada...
Al final el código "inline" desaparecerá y no se podrá editar. (...) y que todo se controle a través de sus propias herramientas
¡Pero por favor, no limiten demasiado el CSS libre! Que si al final se queda en cuatro botones tipo "negrita, cursiva, subrayado" sería una lástima... y no quiero marear, más cuando tampoco tengo ni idea de cómo tienen pensada esa herramienta. Por supuesto, el orden de prioridades será el que toque y esto no deja de ser puro cosmético.
La programadora front/Diseñadora web se aleja con una docena de conceptos y colorines rondándole la cabeza
Si hacéis eso conseguiréis que vuestros vídeos no se vean bien en el móvil y se descojone la página. Tenedlo en cuenta :)
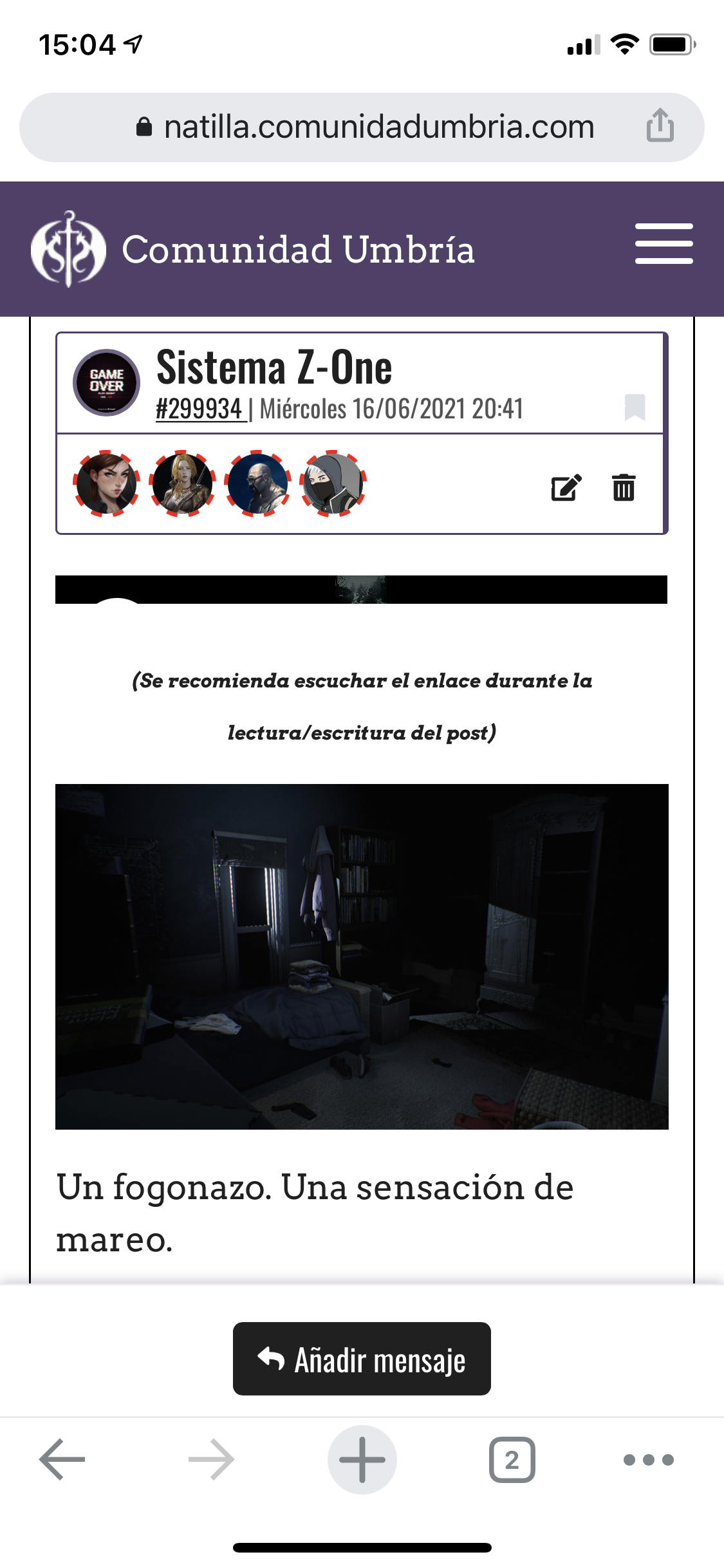
Supongo que no te refieres esto, pero dejo una captura para enseñar como se me ve a mí usando el código de F3rd1. En principio, todo bien.

Si hacéis eso conseguiréis que vuestros vídeos no se vean bien en el móvil y se descojone la página. Tenedlo en cuenta :)
¿Qué quiere decir exactamente lo que se "descojone la página"? ¿Crear bugs o fallos a lo loco?
Por otro lado he probado lo que dice Fr3d1 y no me ha hecho ni caso, pero sí ha funcionado al incluir el paso adicional indicado por Harley Quinn, que me ha permitido poner el vídeo de YT con el aspecto que a mí me gusta. Claro que si eso va a ser a costa de crear fallos en la web como que me voy a estar quieto y me espero a que se puedan editar los vídeos como en la Yogur (o como sea la versión natillera)
Un saludo
Konietzko
¿Qué quiere decir exactamente lo que se "descojone la página"? ¿Crear bugs o fallos a lo loco?
Puedes llamarlo un bug si quieres. En esencia significa que las cosas pueden dejar de encajar como se supone que deben encajar, y que no se vean bien.
Un ejemplo de una maquetación sencilla que se adapta bien.

Y una forma en la que esta podría romperse si se "descojona" introduciendo un elemento que "empuja" a otros con un tamaño que sobrepasa lo que estaba planeado para él. Está obligando al resto de elementos a desplazarse. El resultado es que quedan espacios blancos que no vienen a cuento y hay cosas que se pueden quedar por fuera hasta del ancho de visualización.

El contenido en sí seguiría estando ahí y la web no deja de funcionar. El problema es que la cosa se vería regular.
También podría pasar que desde tu pc lo veas bien, pero que en otros dispositivos aparezcan errores. A esto llamo yo que se te descojone una web por css, pero seguro que hay más formas de expresarlo xD.
En mi trabajo, por ejemplo, el responsable online me trae por la calle de la amargura porque para la publicidad automática de google que hemos insertado, en lugar de quedarse con los espacios exactos que hemos reservado para ello, ha activado la opción de "cualquier tamaño", por lo que ahora los anuncios me descojonan todo cuando le da la real gana y aún no veo cómo resolverlo sin cometer homicidio.
<iframe frameborder="0" src="//www.youtube.com/embed/JV0qDRW_sec" width="660" height="15" class="note-video-clip"></iframe><br></p><p></p>
Usando parte del código de Fr31d, la parte que está en negrita es lo que hay que sustituir según el vídeo de Youtube (v=y el código correspondiente al vídeo, que es lo que hay que sustituir).
Ufff. Una pena entonces l9 de perder el editor inline.
Sin él, simplemente no se pueden usar tablas. Y lo de los espaciadores para separar las imagenes, es totalmente imposible :(
pero sí ha funcionado al incluir el paso adicional indicado por Harley Quinn, que me ha permitido poner el vídeo de YT con el aspecto que a mí me gusta. Claro que si eso va a ser a costa de crear fallos en la web como que me voy a estar quieto y me espero a que se puedan editar los vídeos como en la Yogur (o como sea la versión natillera)
Lo acabo de mirar mi último post con vídeo de YT desde el móvil y no me da ningún tipo de problemas, ni de tamaño ni nada similar. Pero vamos, como tal si es mejor irse con cuidado.












